DEV/NodeJS
Express 모듈 설치 및 서버 실행
Lake2
2020. 5. 13. 13:12

Express?
Node.js를 위한 웹 프레임워크로 간편하게 웹 애플리케이션을 만들 수 있습니다.
package.json 생성
npm init위 명령어를 통해 package.json을 생성할 수 있습니다.

명령어 실행 시 위와 같이 여러 질문에 답하면 package.json 파일을 생성합니다.

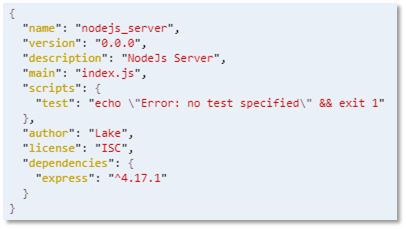
package.json

package.json 은 프로젝트 정보와 의존성(dependencies)을 관리하는 문서입니다.
express 설치
npm install express위 명령어 실행 시 express를 다운을 받게 됩니다.
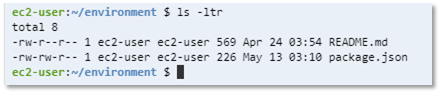
다운로드 후 package.json을 확인해보면

dependencies에 express가 추가된 것을 확인하실 수 있습니다.
서버 실행


index.js 파일 생성
const express = require('express'),
app = express();
app.listen(3000, () => {
console.log("Express server on port 3000 !");
});
app.get('/', (req, res) => {
res.send('Hello NodeJS');
});

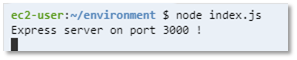
위 명령어 호출 시 서버가 기동 된 것을 확인할 수 있습니다.

웹브라우저에서 서버IP:3000 접속 시 Hello NodeJS가 출력되는 것을 확인할 수 있습니다.
저는 AWS에서 EC2 서버를 사용하여 테스트를 진행하였으니
로컬에서 테스트하시는 분들은 localhost:3000 입력하시면 됩니다!
Express - Node.js 웹 애플리케이션 프레임워크
Node.js를 위한 빠르고 개방적인 간결한 웹 프레임워크 $ npm install express --save
expressjs.com